Image optimization takes time and effort but is one of the best ways to keep your content relevant and website speedy! Using the right kinds of SEO tricks, adding adequate image alt tags, and correctly compressing images are some ways to set your content apart from others. Image optimization doesn’t only helps load the webpage faster and gives it a better ranking on search engines. Once you learn how to use this SEO strategy properly, no one can stop you from ruling the search engines.
What is Image Optimization in SEO?
Image optimization refers to adding images to the website, which makes the content further relevant to the queries people ask on search engines. Image SEO includes resizing the images while ensuring their quality is not compromised. Apart from this, you must connect the pictures with the right keywords.
What are the Benefits of Image Optimization?
Image optimization has many benefits, making it a must-follow practice amongst website developers and content creators. The most prominent use it offers includes maintaining the page’s speed. If you place a super-heavy, the massive image on your website, the speed of the web page is likely to be compromised. It will slow down the website, leading to the reader’s annoyance. Optimized images keep the website efficient and speedy.
Apart from the speedy web pages, a well-crafted SEO Strategy Plan enhances the user experience, making it easy for anyone to navigate the website efficiently. Moreover, as the users keep returning to the website to consume the content, its ranking gets better automatically. Hence, search engine optimization brings organic traffic to the website, making it an ultimate success.
Best Practices for Image Optimization for SEO
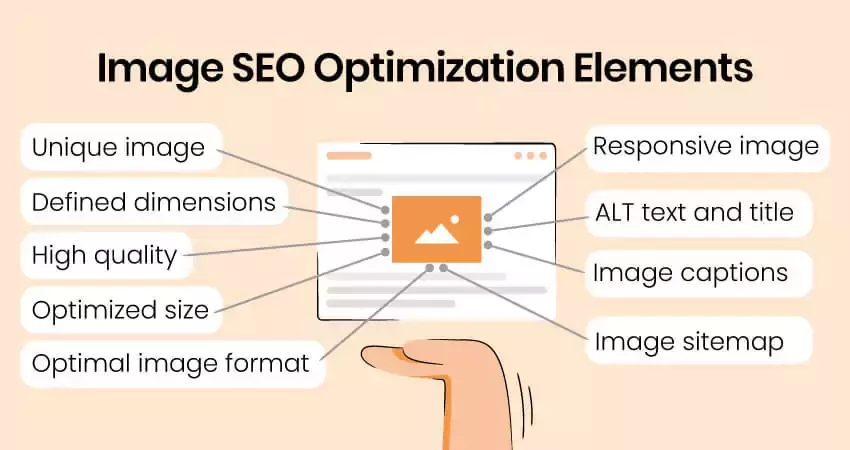
Image optimization for SEO comes with great benefits, but you need to use some of the following practices to make it work for you. These include:
Source: Kinsta
Create Unique Images
Copying images from some of the famous free image sources is an easy way out! However, it won’t give you much advantage. Taking pictures, resizing them, and then uploading them on the website will attract your reader the most!
If you are opting for decorative images that don’t relate to the content but are used for aesthetic purposes solely, you need to choose them wisely. Background images should be consistent in terms of pattern, color palette, and borders to give uniformity to the whole website.
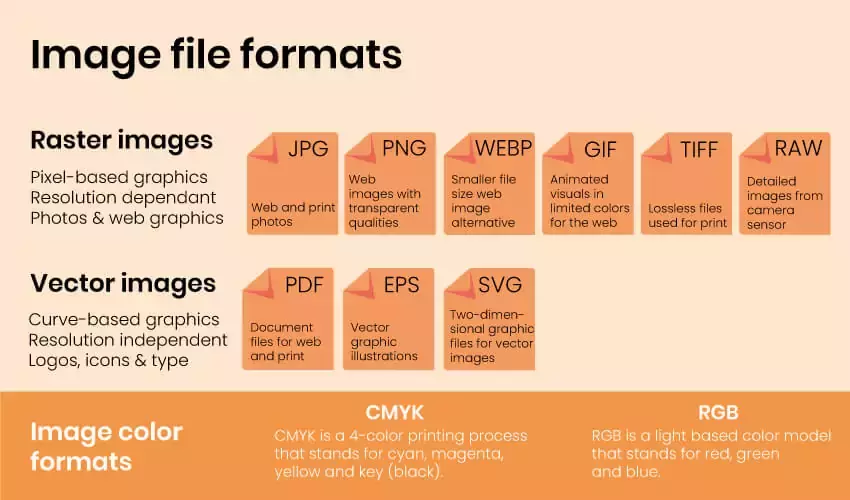
Choose the Right Image Formats
The format of the images you use on your website is of great significance. Once you have created a picture, you need to save it in the format you would use on your website. The most common of them all is the JPEG format. If your image doesn’t have a transparent background, it will work well for all kinds of images for you. However, you need to realize that some file data may get lost while compressing images in JPEG format, but it won’t be significant.
Other image formats that you can use include GIF, PNG, and TIFF. If you are looking for the best quality possible, TIFF is the format you need to opt for!
Reduce Image Size
This is an important consideration of On-Page Optimization to keep in mind. If you want to reduce the speed at which your website will load. Choosing an image size appropriate for the content you are creating while ensuring that it’s not massive enough to slow down the web pages is necessary.
While managing the image size, compressing and resizing options are your best friends. They help in maintaining the quality of the images quite efficiently.
Define Image Dimensions
Image dimensions are of great importance when it comes to optimizing them. You need to be well-equipped with the skill of using the right kinds of sizes to let it showcases maximum impact on the website. The most commonly used figures are the 1:1 and 4:3 image ratios, which appear comfortable for the content creators and consumers.
Another thing to consider while choosing the image dimensions is your WordPress theme. Most of the time, the dimensions of 700-800px work great for all WordPress themes.
Keep the Image Quality High
Low-quality images don’t appeal to the content consumers visually. If the pictures don’t attract them, they are most likely to move to another website to find answers to their queries. Hence, it is mandatory to use images that have a phenomenal quality to ensure organic traffic.
Create Mobile-Friendly Images
As a content creator, you would know that most people in today’s time consume content through their phones. Hence, you need to choose mobile-friendly images. The 70 kb image size mostly works best for websites to load efficiently on the phone.
Add Image Alt Text and Title
If the image doesn’t load on the website, the Alt text, and title, also known as the alt attributes, come to play. Simply put, the text is an alternative to the images you use on your website. They appear on your website only when the photos do not load.
In simple words, if the image loads slowly, the alt text tells the viewer what the image is about.
As Google doesn’t read images, alt tags play an important role here and tell Google what the image is about.
Add Structure Data
Structured data inform the search engine about the information that is a part of the webpage. Making it a part of your website will give it a larger reach amongst the audience, as Google images will display the best of your pictures and images as rich results. This would also have a prominent budget, ensuring more traffic flocks to your web pages with relevant information.
Create an Image Sitemap
Creating an image sitemap is one of the best SEO techniques for image optimization. Doing this aids Google in discovering images that are impossible to view otherwise. One easy way of doing that is by adding image metadata to it. You’ll have to put up the contact information and relevant licensing information. It will then appear on the image search results, giving it all the relevant details.
For example, here’s what an image sitemap looks like for two images:
<?xml version=”1.0″ encoding=”UTF-8″?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:image=”http://www.google.com/schemas/sitemap-image/1.1″>
<url>
<loc>http://abc.com/sample.html</loc>
<image:image>
<image:loc>http://abc.com/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://abc.com/photo.jpg</image:loc>
</image:image>
</url>
</urlset>
Optimize All Images for Social Media
Most of your traffic will be using social media platforms to consume your content. Hence, you need to ensure optimizing the images for social media. For that matter, it’s a great idea to choose the horizontal shape of the picture. The aspect ratio of 16:9 will make it easier for social media users to view your images. If your focus is on Facebook, choose a square shape for your pictures, while their pixels should be around 1280*720.
Set Images to Easy Load
The faster your images load, the more interested the reader will be in coming back to your website every time he is looking for relevant content. A slow-loading web page or image irritates the reader, who is most likely to shut the tab and move to another website. This is why you need to set all your images to easy load.
For easy load to work well, resize your images, compress them accordingly, use a content delivery network and enable the browser to catch your website efficiently. Once the reader is used to your fast-loading, high-quality, right-sized images, he will not move to any other website to consume the content.
FAQs about Image Optimization
Some of the most commonly asked questions regarding image optimization and their answers are as follows:

– Which Image format is best for SEO?
For SEO, the best format depends on whether you use vector or raster images. For the vector images, SVG is the right format to use, while for the raster images, use PNG or JPG formats. However, you should also consider your WordPress theme before deciding on the image format.
– How to write Image Alt Text?
While writing them, you need to ensure the usage of descriptive language that is extremely plain and simple. Use the serial or model number of the image, if there is any! Alongside this, include a keyword that will make the Image Alt Text relevant to the content you are uploading it with.
– How Image SEO helps to rank in search engines?
Whether you use the written content on the website or the visual one, it is intended to play with the emotions of the content consumer. If your image SEO works well, it will surely please the reader, and he will return to your website repeatedly.
If not, you may not develop organic traffic to your website. Hence, image SEO automatically helps you rank well on the search engine if your website becomes one of the most pleasant for the content consumer to navigate!
Final Thoughts
The right images on your webpage help the reader understand your content easily! They support your intentions by letting you bring more organic traffic to the website, making it an ultimate winner. Image optimization doesn’t only enhance your website’s accessibility but also augments user engagement.